Did you know that the average website lifespan is just over two years? A lot can change at your nonprofit in two years, including your digital marketing strategy. That’s why a continuous improvement approach can benefit your website.
What is continuous web design improvement?
Continuous improvement is the process of enhancing your website with small, incremental changes rather than major overhauls. Using this approach, you can improve your website’s design, structure, and other features a little at a time, leading to a stronger website overall.
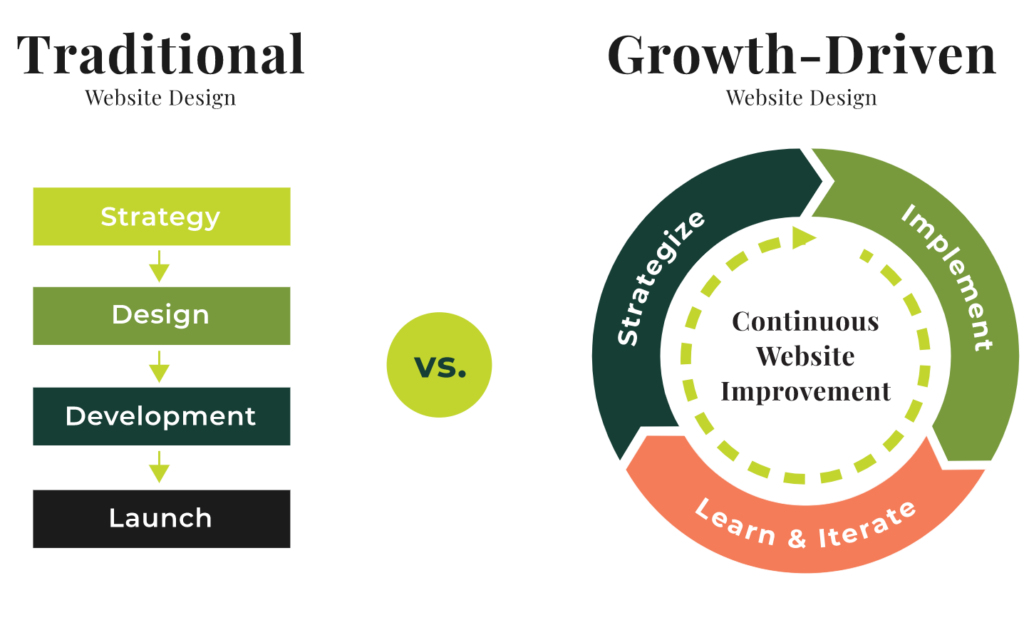
In contrast with a traditional linear website approach, continuous improvement is an iterative process of ongoing strategizing, implementation, and enhancement, as depicted in this graphic:

The top nonprofit websites leverage an ongoing, growth-driven approach to keep their online presence relevant and engaging for their audiences.
Benefits of a continuous improvement approach to web design
There are plenty of ways to approach a nonprofit digital transformation. If your nonprofit is new or you’re looking for a major revamp, a complete and immediate website redesign could be the right path.
However, most organizations already have an established digital presence, complete with a comprehensive website, and aren’t interested in radically changing their digital strategy. A continuous improvement approach allows nonprofits to take their time with website development, enabling organizations like yours to implement small, deliberate changes over time.
A continuous digital improvement approach provides multiple benefits, allowing your nonprofit to:
1. Avoid major overhauls.
A complete website rebuild or overhaul costs time and resources. Your marketing team will have to devote a significant amount of time to carrying out the overhaul, and it can be expensive to launch a new website from scratch.
In contrast, a continuous improvement approach allows you to spread out the cost and time requirements over a longer period. As a result, you can significantly reduce your team’s stress and enable them to focus most of their time and resources on other critical marketing and outreach tasks while your website receives continual updates.
2. Facilitate a consistent user experience.
Put yourself in your nonprofit’s supporters’ shoes. Many of your supporters have stuck by your organization since the beginning, contributing donations, volunteer time, and advocacy work to support your mission.
Imagine one day, these loyal supporters head to your nonprofit’s website only to find it unrecognizable. The structure, page navigation, branding, and other elements are completely different. This could be a major shock to your visitors and even cause them to doubt whether they’ve clicked on the right website!
The last thing you want to do is alienate your supporters or cause them to distrust your nonprofit. This is especially important if you’re using your website to host fundraising campaigns. If your supporters don’t trust you, they won’t feel comfortable giving you their personal financial information—70% of Americans say trust is “essential” before donating.
With a continuous improvement approach, you can maintain your website’s well-known look and feel while making small changes that enhance it piece by piece. This will retain your supporters’ trust and ensure they don’t rethink their decision to donate or volunteer because of a confusing or unfamiliar website.
3. Use A/B testing to make data-driven decisions.
A/B testing is the process of creating two different versions of a web page and determining which is more effective for engaging visitors or driving conversions. By taking a continuous improvement web design approach, your nonprofit will have time to conduct a thorough A/B testing process and discover which versions of your website are the most effective.
To conduct A/B website testing, follow these steps:
- Assess a specific webpage’s engagement metrics, such as your fundraising landing page for your current campaign. You can use your Google Analytics profile to conduct this overview. Look at metrics such as average time spent on the page, most clicked links on the page, and bounce rate.
- Download a report for the page and store the analytics in your organization’s database.
- Choose just one element to change on the page. For instance, you might adjust the wording on your call to action button that leads to your online donation form. Or, you might switch the header image from a photo of an individual volunteer to a group.
- After a set period of time, such as a month, run another analytics report for the page. Determine if the change improved visitors’ engagement with the page.
A/B testing allows you to enhance your website’s user experience based on direct feedback from those who use it the most: your nonprofit’s supporters!
With a continuous improvement approach, you can test your most important website pages, such as your online donation page, ‘About’ page, and volunteer sign-up page. Choose a page to focus on and start making changes until you fully optimize each for engagement.
4. Maintain your site’s security and performance.
Regular website maintenance is crucial for your website’s continued health. Maintenance activities include:
- Updating your website’s core framework to keep up with new version releases and retain access to the best security features available.
- Updating your plugins and modules to ensure your important fundraising-related tools continue working.
- Maintaining high performance and fast load times by fixing broken links, compressing images, reducing unused code, and optimizing your site for mobile devices.
Kanopi’s website maintenance guide explains that a continuous improvement approach involves more than just conducting security, module, and plugin updates. This tactic sets your website up to grow sustainably over time. You can take your website maintenance to the next level by not just plugging leaks or applying quick fixes but by creating a long-term growth strategy.
5. Enhance your SEO rankings.
Search engine optimization (SEO) is the process of enhancing your website so that it appears higher on search engine results pages. Among many factors, search engines like Google look favorably on updated and recently published content.
You can regularly update your site’s content with a continuous improvement mindset. For example, you can routinely create new blog posts and informational pages to add new content to your website. This shows search engines that your content is relevant and useful for people searching for topics related to your organization.
For example, perhaps your nonprofit focuses on protecting wild salmon populations in the Atlantic. You have a page on your website dedicated to describing this species and the threats it faces in its natural habitat.
To boost the page’s SEO performance, you might keep this page up to date with the latest statistics and progress reports about the species’ health. Doing so shows search engines that your page is a credible, helpful resource for people searching for the term “wild salmon conservation,” causing it to appear higher on search results pages and driving more traffic to your website.
Best practices for continuous improvement
Before you can reap the benefits of continuous improvement, your organization needs a solid strategy to get started on the right foot. Here are a few best practices for incorporating continuous improvement into your organization’s digital strategy:
Launch updates ASAP.
Initiate site updates, such as new core versions or security patches, as soon as they’re available. This ensures that your site won’t suffer from security gaps or outdated technology.
Place at least one staff member in charge of tracking and implementing site updates to ensure nothing falls through the cracks. They should set up notifications for when updates are available to implement them ASAP.
Update your site’s user personas.
User personas are representations of your nonprofit’s core audiences based on qualitative and quantitative data. For example, you might have personas for donors, volunteers, beneficiaries, and corporate sponsors.
You can use these personas to create different user pathways on your website to help each audience member find the information they need. For instance, you may use a large “Donate” button in the top right corner of your website to guide potential donors to your online giving page.
Whenever your organization acquires new audience insights, you should update your personas accordingly. This ensures that you can continue meeting your audience’s needs based on their unique characteristics and interests.
For example, let’s say your organization starts using a corporate giving platform to manage corporate donations and volunteer opportunities. The insights you gather using this tool may allow you to add more details to your corporate sponsor persona, enabling you to target this audience segment more effectively.
Create a branding guide.
Whenever you implement a site improvement, you’ll want to ensure it’s consistent with the rest of your digital branding, from the design of your online donation page to your social media marketing materials. This gives your supporters a uniform, cohesive experience no matter what digital platform they’re using.
Create a digital style guide that your staff and volunteers can use when creating new website content. Outline your brand elements in your guide, such as specifications for using your logo, color palette, and fonts online. Include examples of proper and improper usage of each element to give your website designer a clear understanding of how to effectively incorporate your brand into any site updates.
Refresh your content.
Updating existing content on your website is an essential part of continuous improvement. Getting Attention’s content marketing guide recommends focusing on blog articles that share relevant stories or information about your cause.
Use a tool like Google Analytics to see which existing content already sees a high amount of traffic from your audience. These are the pages you should focus on in your content refresh process. Evaluate the posts to update statistics and information as needed, add new insights based on recent research, and adjust the information based on your nonprofit’s current stance on the issue.
Work with a web design partner.
If you need a helping hand launching your continuous improvement strategy, working with a nonprofit web design agency might be the right move. These professionals offer services such as:
- Assessing your website’s current state.
- Offering high-level recommendations for improving your website’s design, user experience, SEO performance, and other aspects.
- Implementing recommendations and staying in touch to keep your site continuously updated.
With an expert’s help, you can incorporate continuous website improvements into your nonprofit’s strategic plan, making these updates a top priority for your organization.
Our final tip for a well-rounded continuous improvement approach is to track relevant website metrics to assess the effectiveness of your enhancements. These include time on page, conversion rates for important forms, bounce rate, and traffic sources. These data points will help you assess whether your changes are making the positive impact you hoped for.
Author: As Founder and CEO of Kanopi Studios, Anne Stefanyk helps create clarity around project needs, and turns client conversations into actionable outcomes. She enjoys helping clients identify their problems, and then empowering the Kanopi team to execute great solutions.
Anne is an advocate for open source and co-organizes the Bay Area Drupal Camp. When she’s not contributing to the community or running her thoughtful web agency, she enjoys yoga, meditation, treehouses, dharma, cycling, paddle boarding, kayaking, and hanging with her nephew.
